Case-Study
Pour la création de ce projet de Iolce j’ai eu pas mal de difficultés mais le web me passionne de plus en plus, du coup j’ai essayé de mon mieux de bien réaliser ce projet. Je fais mes débuts en Web donc je dois tout revoir à chaque fois que je code, je n’ai pas encore mes habitudes mais au fur et à mesure du projet, les habitudes en code venaient.
Le début du projet fut très dur parce que nous devions créer des groupes de cinq pour pouvoir choisir une conférence à regarder puis analyser. Ce n’était pas une chose facile de choisir parce que personne ne se décidait vraiment et pareil pour l’analyse. On a réussi enfin à tous écrire un peu avant la première remise.
Le vrai travail
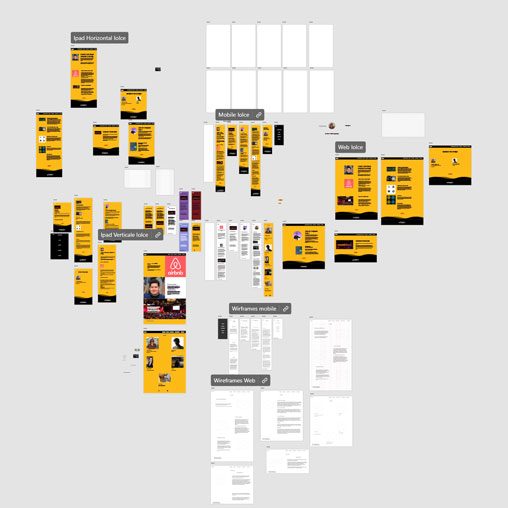
Ensuite le travail individuel fut long à commencer réellement, j’avais des idées en tête mais pas de concret. Grâce au cours de Madame Wera, j’ai commencé mes “mocks up” papier et les “wireframes” et puis sur Xd et c’est au moment du passage sur Xd que je pense que je me suis vraiment décidé à me concentrer sur Iolce. Pendant un des cours Madame Wera nous avait demandé de montrer nos “wireframes” papier à l’ensemble de la classe pour demander leur avis. Les utilisateurs en questions m’avaient dit que c’était un bon début mais qu’il manquait quelques images pour donner un peu de vie et de dynamisme, il avait trop d’espace par moment et peu par d’autres, qu’il fallait pas trop centrer le contenu mais de le “coller” vers la gauche un peu pour que tout soit bien aligné et qu’il fallait surtout bien retravailler ma page de groupe qui était vraiment trop basique et que surtout sur la version web, elle ne suivait pas la loi de Gestalt avec les cinq photos mises n’importe où. J’ai décidé de partir des couleurs de mon site à partir d’un des logos de Beyond Tellerand.

Mais il y avait les grilles qui me bloquaient pour vraiment bien continuer. C’est seulement grâce à mes camarades, Monsieur Marchal et les slides de Monsieur Bourgaux que j’ai compris une des techniques pour la grille et à partir de là j’ai commencé à finir toutes mes versions sur Xd d’ailleurs en rajoutant plus d’images, mes espacements, mon dynamisme, de ne pas centrer et “coller” à gauche le contenu avec un margin.
Le Codage
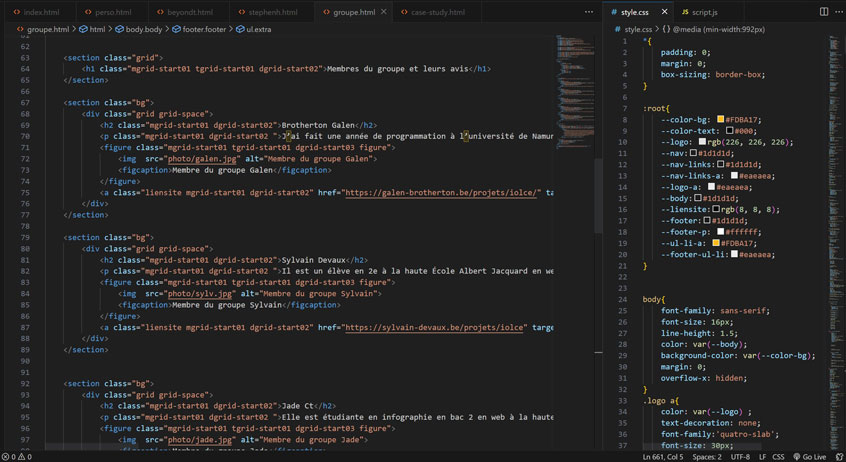
Après, fin décembre, j’ai fait un début de codage pour la page “Groupe” où j’ai mis une animation “scroll” pour voir tous nos membres et j’avais commencé le codage de ma première page mais j’ai vu qu’il fallait mettre en Mobile “first” et ça j’oublie toujours que c’est en “mobile first” donc j’ai perdu pas mal de temps pour ça et aussi pendant 18h je n’avais plus de connection ça m’a bien ralenti ce jour-là.
Enfin, pendant le mois de Janvier, j’ai codé le reste du site avec les boutons, le “header”, le “footer”, les Media queries... Je suis allé en coaching aussi et là Monsieur Bourgaux m’avait dit de changer mon dynamisme et de légender mes photos donc j’ai fait ça directement en rentrant. J’ai réussi à faire de mon mieux et d’apprendre par moi-même mais ce fut dur par moments parce que certaines choses n’ont quasi pas été abordées ou pas du tout en classe comme par exemple l’UI kit, la vidéo et le case-study mais j’ai fait mes recherches et j’ai essayé de mon mieux d’appliquer ce que j’ai appris puis aussi grâce à l’aide de mes camarades.

Conclusion
En général, pendant mes moments où je bloquais sur un bout de code, pour les résoudre j’ai tenté plusieurs codes différents pour trouver celui qui fonctionnait sinon, si je ne trouvais pas, j’allais sur le net ou je demandais l’avis de mes camarades de classe. Ce projet fut un bel apprentissage du web et parfois amusant et parfois moins mais aussi un pas dans l’inconnu.
