Welcome to my Universe Bienvenue dans mon univers
"As the shining moon hung low in the sky, the waves embraced its reflection, creating a breathtaking, otherworldly spectacle that left us in awe of nature's artistry... (Ps: Make a Wish)"
— Me and ChatGpt.
"Alors que la lune brillante pendait bas dans le ciel, les vagues en embrassaient la réflexion, créant un spectacle à couper le souffle et irréel qui nous a laissés en admiration devant l'art de la nature... (PS : Faites un vœu)"
— Moi et ChatGpt.
I was born in England but, later in life, I made the move to Belgium. This is the reason why I'm skilled in both English and French. I'm part of a new generation of web designers, having entered the field just a year ago, and I'm filled with creative ideas and a positive outlook on the future of this profession. My true passion is the art of design, turning concepts into reality.(+ I really love animation) I relish the opportunity to learn something new every day, and I find great satisfaction in guiding and collaborating within a team environment. As you can observe, my affection for stars and waves resonates deeply with who I am as a person. Je suis né en Angleterre, mais plus tard dans ma vie, j'ai déménagé en Belgique. C'est la raison pour laquelle je suis compétent en anglais et en français. Je fais partie de la nouvelle génération de concepteurs web, ayant débuté dans le domaine il y a seulement un an, et je regorge d'idées créatives et d'un optimisme envers l'avenir de cette profession. Ma véritable passion est l'art du design, transformer des concepts en réalité. (J'adore vraiment l'animation) J'apprécie chaque jour la possibilité d'apprendre quelque chose de nouveau, et je trouve une grande satisfaction à guider et à collaborer au sein d'une équipe. Comme vous pouvez le constater, mon affection pour les étoiles et les vagues résonne profondément avec qui je suis en tant que personne.
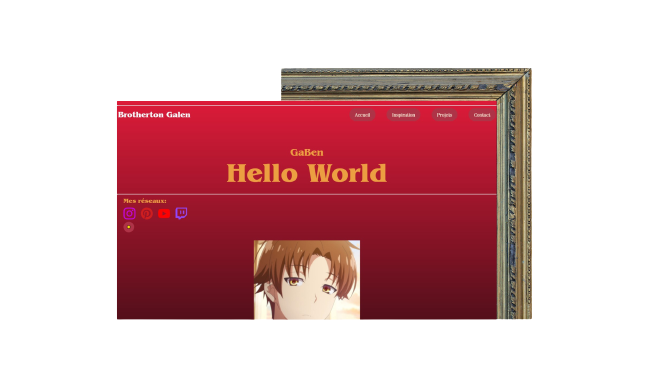
Hello World
This marks my inaugural web project, undertaken during my first month in class, when I was introduced to tools like Figma and Adobe XD. While still in the early stages of learning JavaScript and CSS, I invite you to explore the website and, despite its rookie nature, I'm rather pleased with the initial outcome, especially considering that it's the result of only two months of study. Ceci marque mon tout premier projet web, réalisé au cours de mon premier mois en classe, lorsque j'ai été introduit aux outils tels que Figma et Adobe XD. Bien que je sois encore aux premiers stades de l'apprentissage de JavaScript et CSS, je vous invite à explorer le site web, et malgré son caractère débutant, je suis plutôt satisfait du résultat initial, surtout compte tenu du fait qu'il résulte de seulement deux mois d'études.

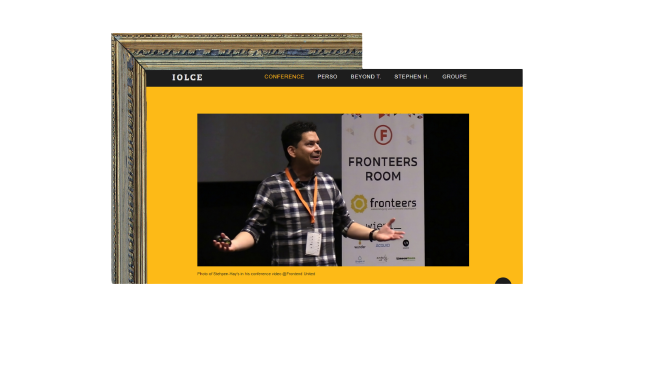
Iolce
This is an analysis of a conference where Stephen Hay discussed "What Airbnb is Doing." Our team collaborated on this project, which was the culmination of our first quarter in my second year. Through this endeavor, I gained insights into my preferences and areas for improvement. Initially, I faced challenges, as the contrast wasn't optimal, and my navigation structure was problematic. However, I persevered and ultimately created a website that I'm proud of. This project also introduced me to the concept of using "Grids" in CSS, which has proven to be quite valuable. Ceci est une analyse d'une conférence où Stephen Hay a discuté de "Ce qu'Airbnb fait". Notre équipe a collaboré sur ce projet, qui a été le point culminant de notre premier trimestre de ma deuxième année. Grâce à cette entreprise, j'ai acquis des informations sur mes préférences et les domaines où je peux m'améliorer. Initialement, j'ai rencontré des défis, car le contraste n'était pas optimal et ma structure de navigation posait problème. Cependant, j'ai persévéré et j'ai finalement créé un site web dont je suis fier. Ce projet m'a également introduit à la notion d'utilisation des "grilles" en CSS, ce qui s'est avéré très précieux.

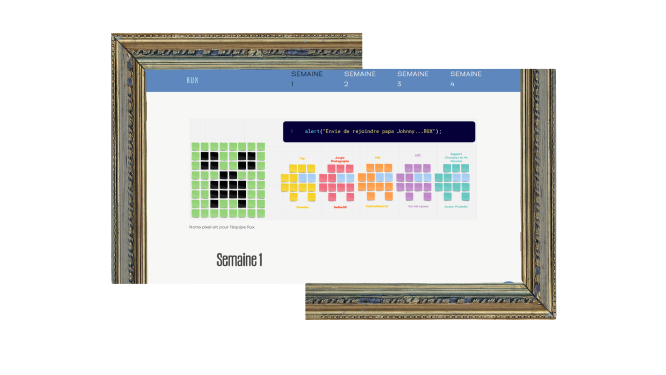
R.U.X. (Rethinking UX)
For the R.U.X. project, we were tasked by the school's headmaster to re-imagine the school's courtyard, as it was too empty, and to create a case study website for the project. Working in groups, we conducted interviews with several students to gather their thoughts. Through these interviews, I came up with the idea of placing a boat bar in the center of the courtyard. This project represented my most streamlined and straightforward work, and I was extremely pleased with the final outcome. Pour le projet R.U.X., nous avons été chargés par le directeur de l'école de réinventer la cour de l'école, car elle était trop vide, et de créer un site web d'étude de cas pour le projet. Travaillant en groupes, nous avons mené des entretiens avec plusieurs élèves pour recueillir leurs opinions. Grâce à ces entretiens, j'ai eu l'idée de placer un bar en forme de bateau au centre de la cour. Ce projet représentait mon travail le plus simplifié et le plus direct, et j'étais extrêmement satisfait du résultat final.

Data Play: Wi-Wi are Europe
This project was both the most challenging and the most enjoyable one I had this year. We had to utilize a database to craft an entertaining group experience. Collaborating as a team was difficult because we didn't effectively use Git, so we had to send our code to each other, leading to some confusion along the way. I contributed to the design and its implementation. Despite the fact that the website isn't a 100% representation of our original design, we successfully achieved our ultimate goal: having fun.
Vive Wi-Wi ❤.
Ce projet a été à la fois le plus difficile et le plus agréable que j'ai eu cette année. Nous avons dû utiliser une base de données pour créer une expérience de groupe divertissante. La collaboration en équipe a été difficile car nous n'avons pas utilisé Git de manière efficace, nous devions donc nous envoyer mutuellement notre code, ce qui a entraîné certaines confusions en cours de route. J'ai contribué à la conception et à sa mise en œuvre. Malgré le fait que le site web ne soit pas une représentation à 100 % de notre design original, nous avons réussi à atteindre notre objectif ultime: nous amuser.
Vive Wi-Wi ❤.

T.F.A. : Color Helper
When it came to selecting an idea for my end-of-year project, I initially struggled to decide. Eventually, I became intrigued by the issue of color blindness in the context of web design. I embarked on a quest to explore innovative hypothetical solutions for this project. The most enjoyable aspects of the project were the design and implementation of the website but less the process of uncovering a solution through case studies and user journeys. Lorsqu'il a fallu choisir une idée pour mon projet de fin d'année, j'ai initialement eu du mal à décider. Finalement, j'ai été intrigué par la question du daltonisme dans le contexte du design web. J'ai entrepris une quête pour explorer des solutions hypothétiques innovantes pour ce projet. Les aspects les plus agréables du projet étaient la conception et la mise en œuvre du site web, mais moins le processus de découverte d'une solution à travers des études de cas et des parcours utilisateur.

